Draw a Box to Stroke in Photoshop
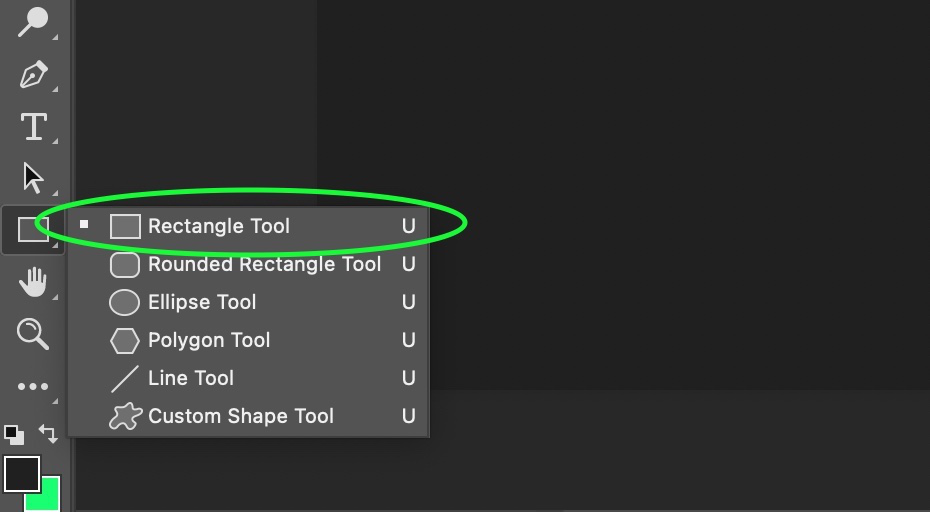
Adobe Photoshop is a raster-based image editing software. It is developed by Adobe.Inc and available for both macOS and Windows operating systems. You tin can employ Photoshop to create or edit images, posters, banners, logos, invitation cards, and various types of graphic designing work. It provides diverse tools for designing and editing and the shape tools are one of them. The Shapes tools in Photoshop are i of the most used tools in Photoshop. Nosotros can draw different types of shapes like rectangles, polygon, ellipse, etc. in Photoshop using different shapes tools like Rectangle tool, Polygon tool, ellipse tool, line tool, and custom shapes. They are used by all types of people including illustrators, designers, editors, and so on. They can be used in different ways according to the needs of the user. They as well help to make our work a lot faster and easier because without them we would take to draw each of the shapes with our hand using the Pen tool which would make work much more than tedious and time-consuming. The shape tools are nowadays below the Text tool in the toolbar like as shown in the below image:

Rectangle tool
The rectangle tool as the proper noun suggests helps us to describe rectangles on our sheet.
How to create a rectangle tool?
Stride 1: Open whatever Photoshop document or a new document.

Step two: Select the rectangle tool from the toolbar.

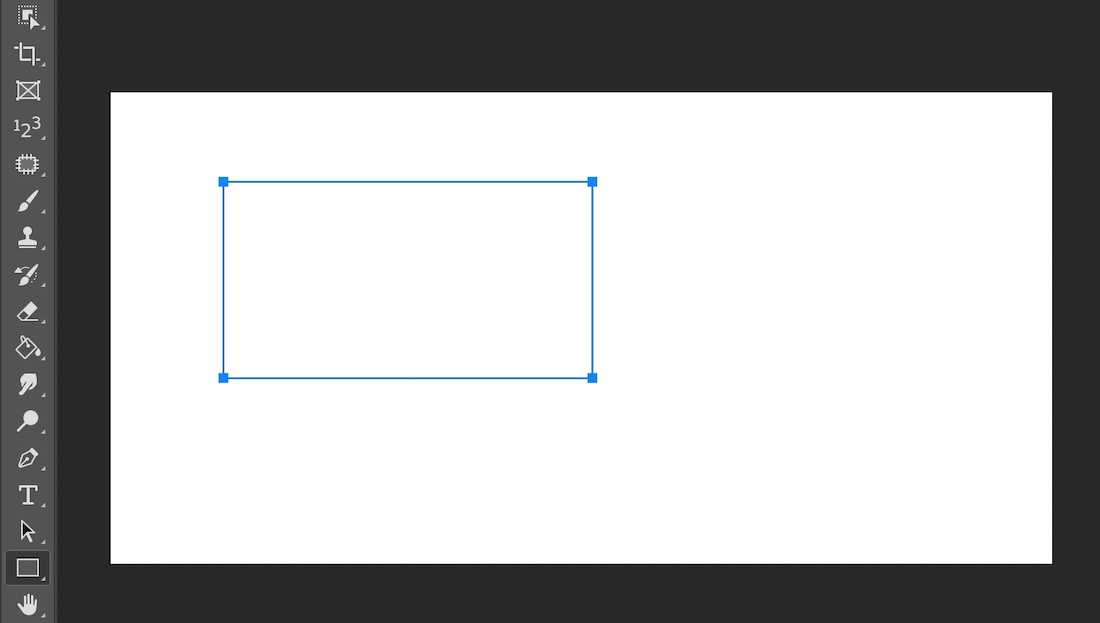
Pace 3: The cursor will change to a (+) sign. Draw over the canvas.

Notation: Your rectangle'south outline width may be different even there may be no outline and there may be background, this is because of the setting which we volition understand later in this article
Now, if we want to make a square shape, we tin can practice information technology with the rectangle tool only only when we draw a rectangle, we accept to agree the Shift Fundamental with it. Information technology will produce squares as shown below:

Properties of rectangle tool
At present, every fourth dimension we describe a rectangle, we see a properties tab popular us as shown below:

There's a lot of properties equally one tin see let'south understand this one by one from top to bottom:
one. Width(W) and meridian(H)
Y'all can see it'south already having some values in these boxes. This defines the width and height of the rectangle. We can modify the value of Westward and H individually. If we put W = 0, the rectangle will become a vertical line, and when H = 0, the rectangle will go a horizontal line. Besides, in that location is clip like symbol betwixt the boxes if we click it then on irresolute either of width or the pinnacle, the other changes keeping the ratio fixed.
ii. X-axis and Y-axis
These parameters tell about the position of the rectangle on the canvas. At present, past changing the value of the 10-axis and Y-axis, we can motility the rectangle upward, down, left or right.
3. Fill up
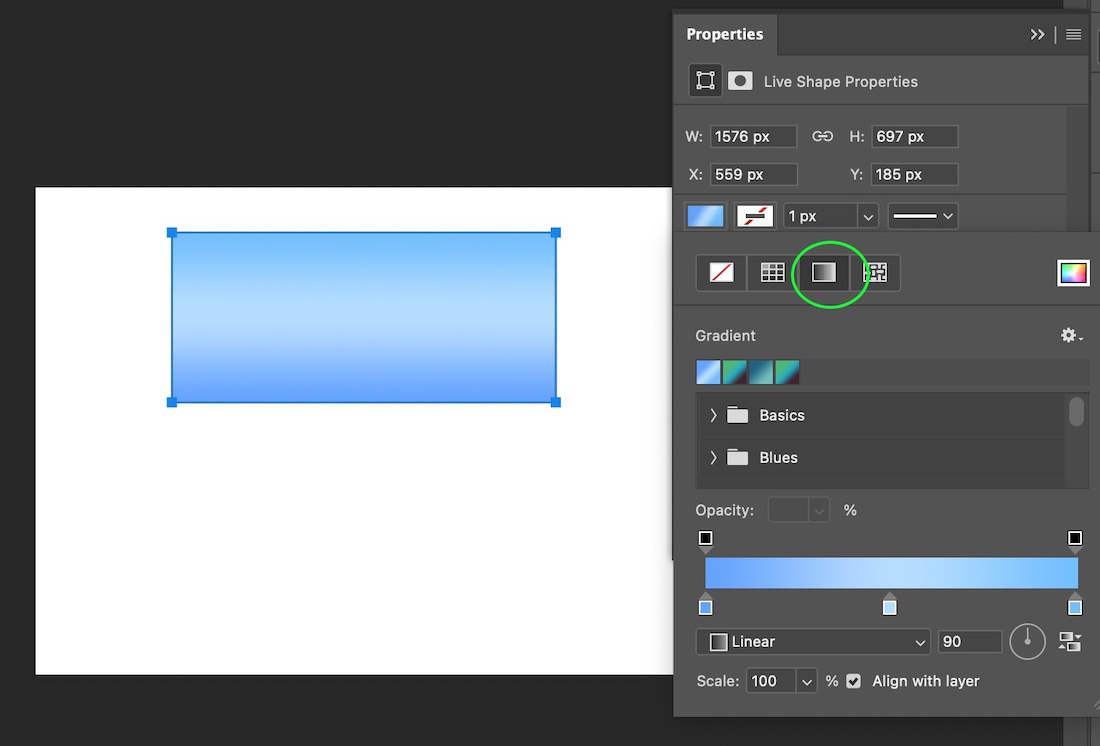
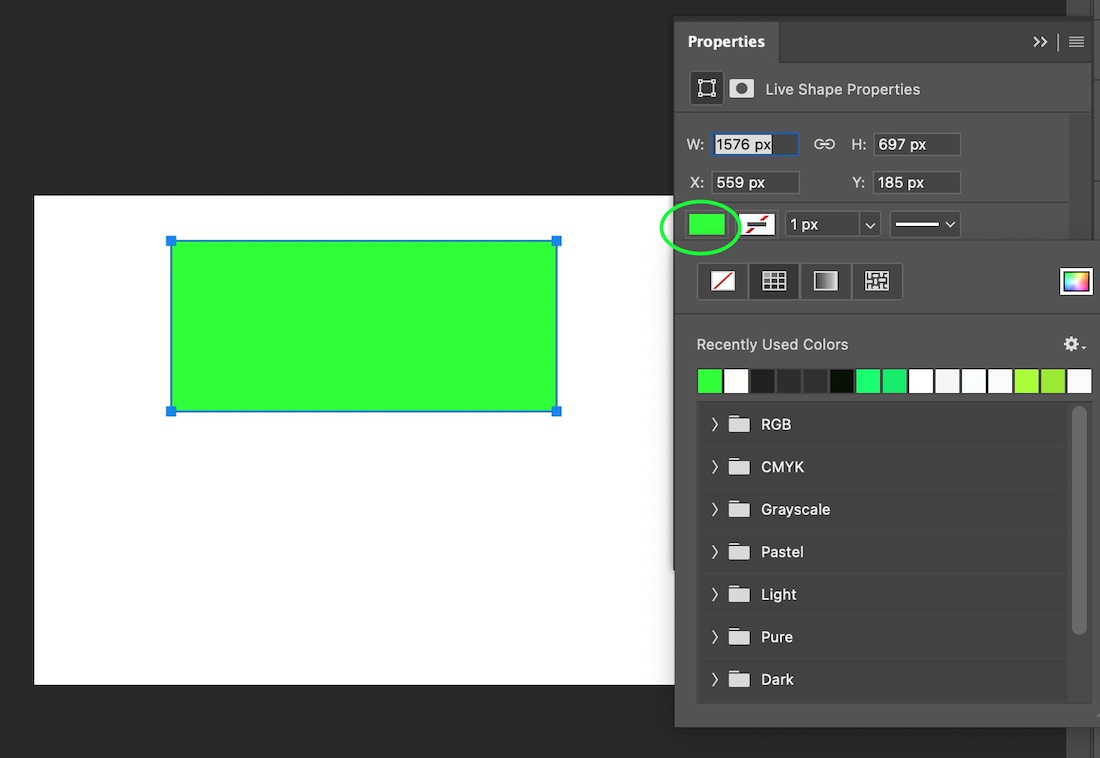
This is the colour fill selection in drawing tools. By default, no color fill is applied. If we click on it then the color swatches appear every bit shown below:

Note: We can fill our shapes with gradients and patterns too.
Here are a few examples where the rectangle is filled by a solid color, gradient, and pattern.

A rectangle is filled with a gradient

A rectangle is filled with solid

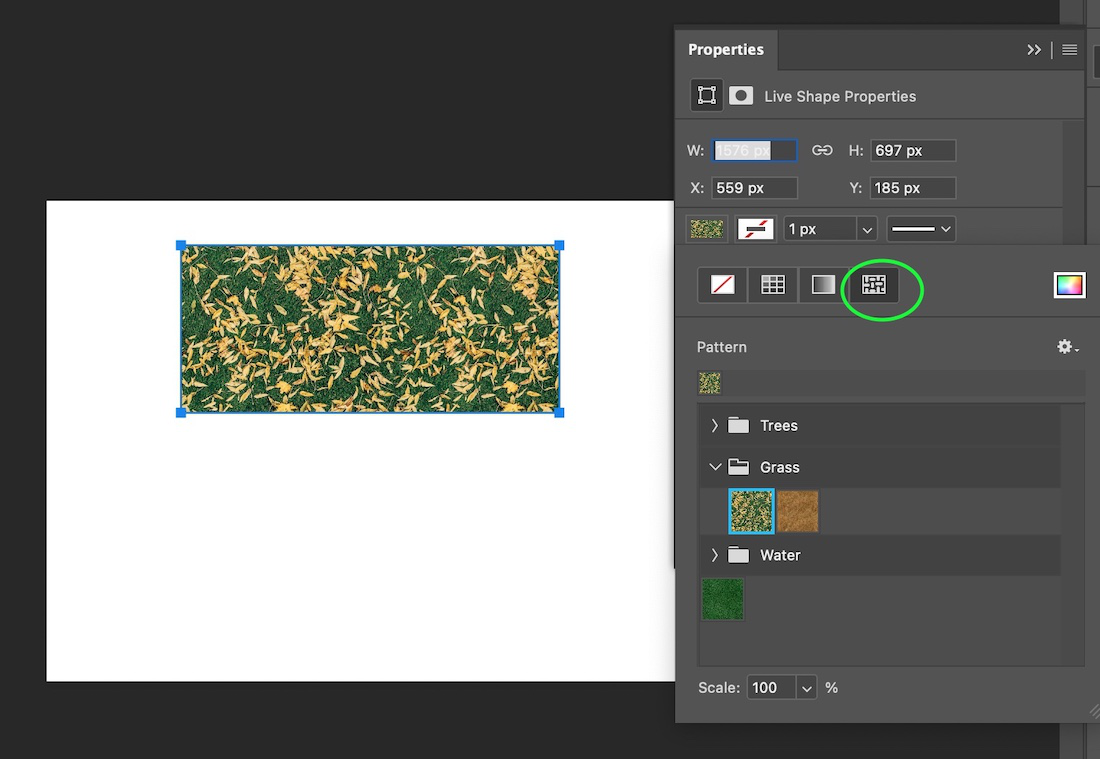
A rectangle is filled with a design
4. Stroke
This option helps us to define the color, gradient, and blueprint of the edge(or boundary) of the shape(here rectangle). By default, it is gear up to blackness. Nosotros can also modify the width of the stroke. In all the images above, the rectangle had a stroke width of 4 px. The range of value of stroke width tin can be anything between 0-1200 px.
5. Curved Corner Options
The very last settings in the properties settings is this part shown in the image below:

By default, all the values are set to 0px. The iv boxes define the values of the iv corners of the rectangle to make them rounded. The range of the values of the range from 0-1000px. Hither is an example where all the corners are rounded by 100px:

Rounded Rectangle Tool
The rounded rectangle tool is simply the same as the rectangle tool. The only difference between them are the corners are rounded by default it is set to 10px and the rest of the other settings are the same as the rectangle tool.
How to draw an rounded rectangle?
Let's empathize how to describe an rounded rectangle using the rounded rectangle tool.
Step i: Open any Photoshop certificate or a new document.

Stride 2: Select the rounded rectangle tool from the toolbar.

Step 3: You will see the pointer volition change to (+) sign.
Step 4: Drag over the Photoshop document to draw the ellipse equally shown below:

Ellipse Tool
The ellipse tool in Adobe Photoshop is used to depict ellipse and circles in the Photoshop document.
How to draw an ellipse?
Let'southward understand how to draw an ellipse using the ellipse tool.
Step 1: Open any Photoshop certificate or a new document.

Footstep ii: Select the ellipse tool from the toolbar.

Stride iii: You lot volition meet the arrow will modify to (+) sign.
Footstep 4: Elevate over the Photoshop certificate to draw the ellipse every bit shown below:

Note: To draw a circle we accept to press the SHIFT primal while drawing
Properties of Ellipse tool
At present having understood the process to use the ellipse tool in Photoshop, let's sympathise the backdrop tab of the Ellipse Tool that appears every fourth dimension, nosotros describe a shape using the tool. We can also open the backdrop tab from the right side of the Photoshop document equally shown below:

Equally we can see from the in a higher place prototype, in that location are a lot of properties, let's empathise them one by 1 from the top to bottom way.
1. Width
This defines the width of the ellipse. If we increasing its value then the width of the ellipse is also increased.
2. Height
This defines the height of the ellipse. If we increasing its value, and then the elevation of the ellipse is also increased.
Notation: In the higher up image, there is a clip like sign in between the Width and acme option, if this is selected then the width and acme increase proportionally.
3. Ten-axis
This defines the position of the ellipse/circle created in the X-axis. Increasing its value makes the shape move horizontally towards the right and decreasing its value makes the shape move horizontally towards the left of the document.
4. Y-centrality
This defines the position of the ellipse/circle created in the Y-axis. Increasing its value makes the shape motion vertically up and decreasing its value makes it move vertically down of the document.
5. Fill
This is the fill of the shape. Currently, in the above shape, the fill up is set to none. When we click on the fill box, a dialog box opens as shown below:

We can choose any color and consecutively the shape volition go filled past the selected color as shown beneath, (here nosotros have selected ruddy color):
6. Stroke: The box side by side to the fill is Stroke. This box determines the stroke(or edge) of the shape.
7. Stroke Radius: This box determines the width of the stroke. By default, information technology is fix to 1px. It tin can have a maximum value of range 0-1200 px. If the stroke is set to 0 px, then there is no stroke applied to the shape.
8. Stroke Options: This box determines the type of stroke: dotted, dashed, normal, and many more that tin be applied to the stroke.
9. Path Operations: This option lets us combine shapes to make new shapes. There are four options: Combine shapes, Subtract from front end shape, Intersect Shape areas, Exclude overlapping layers.
(i) Here is an example of add shapes

(ii) Hither is an example of subtracting from the front shape.

(three) Here is an example of intersecting from shape areas.

(4) Here is an example of excluding overlapping layers.

Polygon Tool
Polygon tool as the proper noun suggests helps us to draw polygons on our Photoshop document.
How to describe a polygon tool?
Let's understand how to draw the polygons using the polygons tool:
Step ane: Open any Photoshop document or a new certificate.

Step 2: Select the polygon tool from the Photoshop toolbar.

Step 3: Drag over the document to describe the polygon as shown below:

The backdrop of the polygon tool are the aforementioned as the other tools like the ellipse tool and rectangle tool except for 1 affair that is the number of sides. This option helps us to make up one's mind the number of sides in a polygon. Equally we know that a polygon can have 3-100 sides and each of them has a different name.
Line Tool
As the name suggests line tool, helps united states to draw lines.
How to draw lines?
Step ane: Open any Photoshop document or a new certificate.

Pace 2: Select the line tool from the Photoshop toolbar.

Step three: Elevate over the Photoshop document to describe a line equally shown beneath:

The properties of the line tool are the same as the properties of the other shape tools.
Custom Shapes tool
As the name suggests, the custom shapes tool lets us add some custom shapes other than the standard geometrical shapes to our Photoshop document. To understand this tool, allow'southward first see the backdrop bar of the custom shapes tool as shown below:

From the higher up prototype, you can see that the backdrop bar is exactly the same as the other shape tools except the Shape option marked in dark-green. Using a custom shape tool, nosotros can bring these shapes in our document.
How to create customer shapes?
Step 1: Open up a bare Photoshop document.

Pace 2: Select the custom shapes tool from the toolbar.

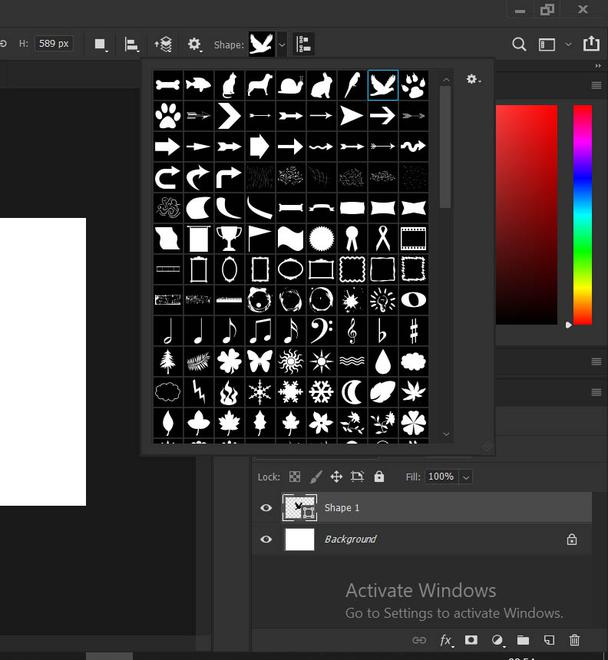
Pace 3: Now, click on the shape option to select your desired shape (here we have select a bird) as shown below:

Choosing shapes from the shapes library
Step 4: Now drag over the document to make the shape as shown below:

Thus, we take learned to use the custom shapes tool in Photoshop.
Note: Here in the to a higher place diagram, your shapes selection might not testify all the shapes initially, because you accept not made the settings to All.
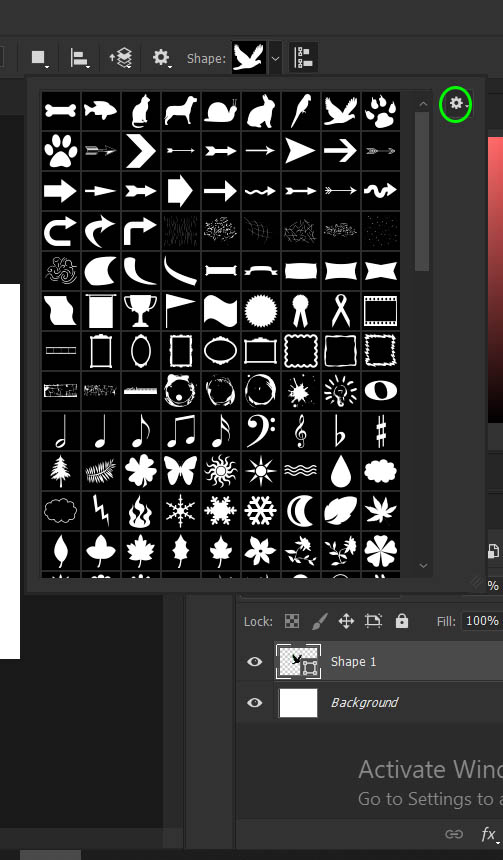
Now let'south see how to use the shape library. When you click on the shape library, you can encounter a small settings icon on the right as shown below:

Settings option of the Custom Shapes tool
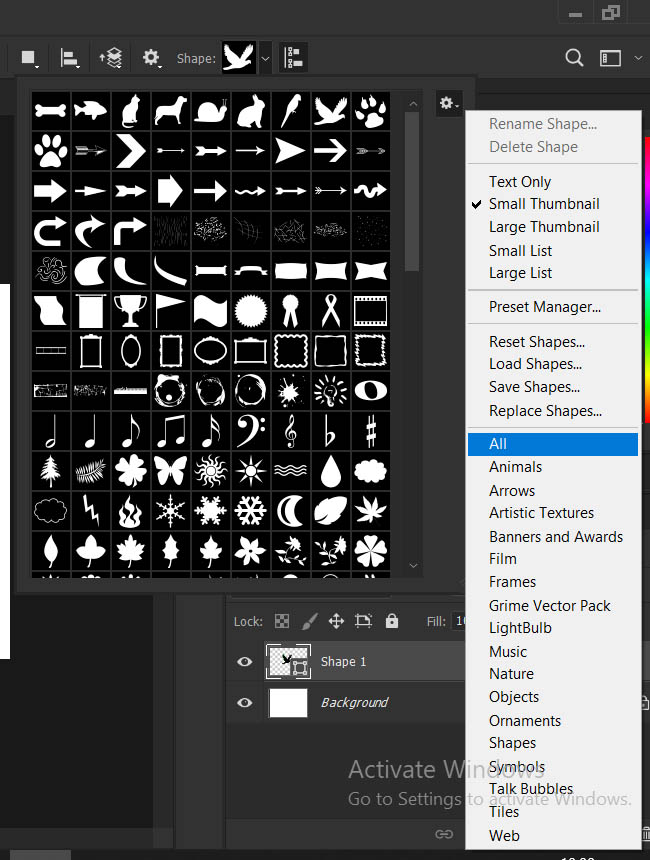
When y'all click on this setting pick, you will see unlike options in the settings library as shown below:

Using the Custom Shapes settings
In that location are several options like All, animals, birds, web so on. When you click on any options your settings library will load shapes based on the category. Here, I accept made my category to All which loads all the shapes of the library.
Source: https://www.geeksforgeeks.org/how-to-use-the-rectangle-tool-in-photoshop/